You must submit your blog or website to alexa. Alexa give ranks
to new domain itself but for more improvement into your Alexa rank, you can
submit your website and claim your ownership at alexa for more advantage. Here
I describe how you can submit your website to alexa.
Why Submit a Blog or Website to Alexa?
Alexa is best website ranking service. It’s the parameter
for website the how it popular. So it’s always beneficial for your blog to submit
on Alexa. And one more thing all the advertisers use Alexa Rank and find
contact details. So today I write a guide post for beginners that how to submit
you your blog /website to Alexa.
HOW TO SUBMIT YOUR BLOG OR WEBSITE TO ALEXA?
Step 1. Create account on Alexa
If you are looking to add your Blog to Alexa than first you need
an account on Alexa. To add your Blog on
Alexa, first you require to certify your Blog on Alexa.
1.First Visit Alexa.com and create an account.
You can create a account with your email another option facebook is
also available. You can also create account by simply login with your facebook account.
Now you have created account on Alexa, check that you are logged into Alexa.
Step 2. Claim your blog on Alexa
Now go to alexa site owner claim page link-http://www.alexa.com/siteowners/claim
And fill in text box your blog/website domain name and click
on “Claim your Site” button. As shown in below picture.
After clicking on claim your site button a new page will be
open, on this page all the plans and offers are present. As shown below photo.
I recommend you to choose the free plan for your blog or website.
Now click on “Sign Up” below the Free Plan.
Step 3. Verifying Blog/Website on Alexa
Now you need to verify your ownership at alexa.
After clicking on the Sign up page, Again a new page open. It
will show verification details for your blog or website.
You have two methods to verify ID. First via verify the file on your site and second is via
adding Meta tags into your blog template.
Normally for blogger we use second method via adding Meta
tag.
Recommended read- What is A Meta Tag and How to add Meta tegs in Blogger
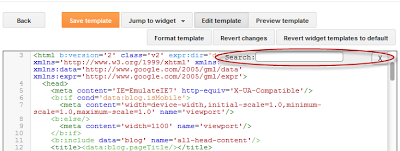
Now go to your blogger dashboard next on template and search
<head>. Now add the below line
after <head>
<meta name=”alexaVerifyID” content=”xxxxxxxxxxxxxxxxx”
/>
Replace ‘xxxxxxxxxxxxxxxxx’ with your blogger alexa
verification ID.
After adding it into your blog template come back on alexa
website page and click on “Verify claim”.
Now Click on continue and add your blog details such as site
URL, site title, description and you can also add your public contact
information. See the below picture.
You have done.
Congratulations! You have successfully submitted your Blog/website
on Alexa.
I hope you like this article on submit your Blog/Website to
Alexa.It is always a good idea to submit a blog on blog
directories and websites to create back link but always keep in mind don’t submit
at any authorize site. Thanks
- See more at: http://www.bloggerexplorer.com/2013/03/how-to-submit-your-blog-or-website-to.html#sthash.xEXDlrPC.dpuf































 ABOUT ME:
I,M IRFAN ARSHAD MIR FROM VILLAGE AMB DADYAL AZAD KASHMIR.I WORK ABOUT
ABOUT ME:
I,M IRFAN ARSHAD MIR FROM VILLAGE AMB DADYAL AZAD KASHMIR.I WORK ABOUT 
